Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 웹페이지제작 #
- 기록 #회고
- single source of truth란 #single source of truth #자료의중복 #자료의비정합성 #비정합성 #리팩토링
- #TIL #Today I Learned #기록 #회고 #ternary statement #swich statement #스위치 반복문 #
- 블로그만들기 #웹사이트만들기 #
- TIL #Today I Learned #
- TIL #Today I Learned # 기록 # 회고 #Udemy
- 자바스크립트 #javascript #datatype #데이터타입 #자료형
- 블로그 셀프제작
- javascript '===' #javascript #TIL #Today I Learned #기록 #회고
- 강의 #느낀점 #snowfox #스노우폭스 #김승호회장
- 고스트 블로그 #
- Hackerrank #해커랭크 #python #파이썬 #알고리즘 #Algorithm
- javascript #event #onclick #js
- 불리언 #Boolean #number #string #symbol #null #undefined
- hackerrank #python #algorithm #해커랭크 #파이썬 #알고리즘
- javascript #statement #expression #difference
Archives
- Today
- Total
well-balanced
[TIL] 기록 1일차 본문
- Javasciprt Datatype
- Constant
- Variable
- <div> tag
- <span> tag
- querySelector
- array

Javascript Data type
-
Number
-
String
-
Boolean
-
Null
-
undefined
-
Symbol
+ Object
Constant
'상수' 즉, 변하지 않는 수. '변수'와 대조되는 개념이다.
ex) x+y * 2
x, y는 변수이고, 2는 상수이다.
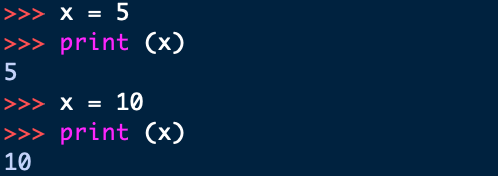
Variable
'변수' 를 뜻하며, 말 그대로 변하는 값을 의미한다.

변수는 x이고, x에 넣는 값에 따라 변수 x의 값은 언제든 바뀐다.

변수는 'name'이고, name에 넣는 문자열에 따라 print 함수로 출력되는 값이 변한다.
<div> , <span> tag
주로 영역 설정할 때 쓰이는 HTML 태그 <div> 와 <span>은 줄바꿈과 영역지정에 따라 달라진다.
즉 Class로 이용할 때도 <div> 태그보다 <span> 태그로 감싸진 코드를 비교적 더 섬세하게 제어할 수 있다.
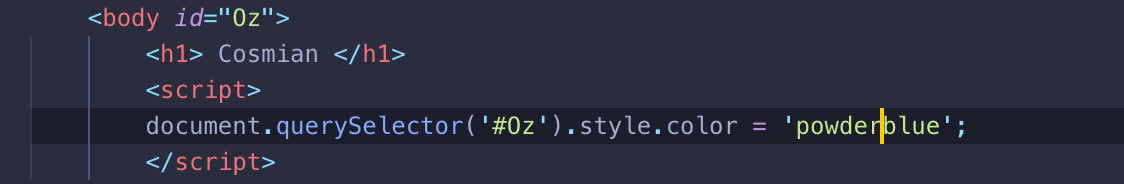
querySelector('selector')
css 선택자로 요소를 선택해준다.
예를 들어,


body의 id 값을 "Oz" 로 설정하고, body 안에 들어가있는 Cosmian 이라는 글자를
document.querySelector('#OZ') 로 선택해 글자 색상을 파우더블루로 바꾼다.
Array

변수 array language를 생성 후 Swift, C# 값을 추가
while roop statements 를 이용하여 글목록 생성

'TIL : study log' 카테고리의 다른 글
| [TIL] 기록 6일차 (0) | 2019.11.06 |
|---|---|
| [TIL] 기록 5일차 (0) | 2019.11.05 |
| [TIL] 기록 4일차 (0) | 2019.11.04 |
| [TIL] 기록 3일차 (0) | 2019.11.03 |
| [TIL] 기록 2일차 (0) | 2019.11.03 |
Comments




