Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #TIL #Today I Learned #기록 #회고 #ternary statement #swich statement #스위치 반복문 #
- TIL #Today I Learned #
- 불리언 #Boolean #number #string #symbol #null #undefined
- Hackerrank #해커랭크 #python #파이썬 #알고리즘 #Algorithm
- 고스트 블로그 #
- 블로그 셀프제작
- hackerrank #python #algorithm #해커랭크 #파이썬 #알고리즘
- TIL #Today I Learned # 기록 # 회고 #Udemy
- 웹페이지제작 #
- 강의 #느낀점 #snowfox #스노우폭스 #김승호회장
- javascript #event #onclick #js
- 기록 #회고
- 자바스크립트 #javascript #datatype #데이터타입 #자료형
- javascript #statement #expression #difference
- javascript '===' #javascript #TIL #Today I Learned #기록 #회고
- 블로그만들기 #웹사이트만들기 #
- single source of truth란 #single source of truth #자료의중복 #자료의비정합성 #비정합성 #리팩토링
Archives
- Today
- Total
well-balanced
[TIL] 기록 8일차 본문

Today I learned
'The Complete JavaScript Course 2019: Build Real Projects' 의 'Method' 까지 공부했다. 그리고 Jonas's Course의 강의를 번역해 저번에 헷갈렸던 statement와 expression 파트에 대해 간단하게 이곳에 정리해두었다.
New information
- 배열과 객체의 근본적인 차이점은 배열에서는 순서가 많이 중요한 반면, 객체에서는 순서가 그렇게 중요하지 않다.
- 객체를 정의했을 때, objectName.firstName = 'Kim' 혹은 objectName['firstName'] = 'Kim' 과 같이 변수를 정의할 수 있다.
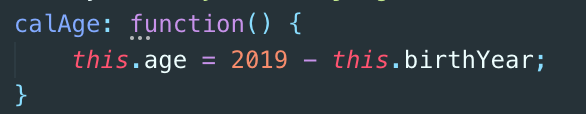
- 객체를 아래와 같이 정의했을때,


객체 안에서 함수를 정의하려고 할 때, this 라는 메소드를 활용할 수 있다.
'TIL : study log' 카테고리의 다른 글
| [TIL] 기록 10일차 (0) | 2019.11.10 |
|---|---|
| [TIL] 기록 9일차 (0) | 2019.11.09 |
| [TIL] 기록 7일차 (0) | 2019.11.07 |
| [TIL] 기록 6일차 (0) | 2019.11.06 |
| [TIL] 기록 5일차 (0) | 2019.11.05 |
Comments




