| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- TIL #Today I Learned # 기록 # 회고 #Udemy
- single source of truth란 #single source of truth #자료의중복 #자료의비정합성 #비정합성 #리팩토링
- javascript '===' #javascript #TIL #Today I Learned #기록 #회고
- 자바스크립트 #javascript #datatype #데이터타입 #자료형
- 고스트 블로그 #
- 불리언 #Boolean #number #string #symbol #null #undefined
- 블로그만들기 #웹사이트만들기 #
- 블로그 셀프제작
- #TIL #Today I Learned #기록 #회고 #ternary statement #swich statement #스위치 반복문 #
- 강의 #느낀점 #snowfox #스노우폭스 #김승호회장
- 웹페이지제작 #
- hackerrank #python #algorithm #해커랭크 #파이썬 #알고리즘
- TIL #Today I Learned #
- javascript #event #onclick #js
- Hackerrank #해커랭크 #python #파이썬 #알고리즘 #Algorithm
- javascript #statement #expression #difference
- 기록 #회고
- Today
- Total
well-balanced
'Object Model' 정리 본문
이 글은 유튜버 '생활코딩' 님의 'Object Model' 강의 영상의 내용을 정리한 것입니다.
Javascript를 통해서 브라우저를 제어하기 위해서는 Javascript로 제어할 수 있는 객체(Object)가 있어야한다. 브라우저가 우리에게 Javascript로 제어할 수 있도록 브라우저의 여러 구성 요소들을 객체로 만들어서 제공해주는 것을 객체모델(Object Model)이라고 한다. Javascript로 객체를 만드는 것을 객체화라고 한다.

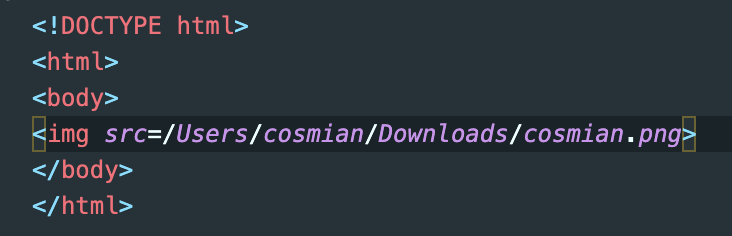
위와 같은 코드를 HTML에 출력하고, 개발자 도구를 켜보면 아래와 같은 화면이 나타날 것이다.

브라우저에 이미지가 표시된 것은 우리가 <img src\=/Users/cosmian/Downloads/cosmian.png\>와 같은 tag를 작성했기 때문이다. 이것은 HTML 프로그래밍이다. 그러나 Javascript를 통해서 프로그래밍적으로 이것을 제어하기 위해서는 이 이미지 태그가 Javascript로 제어 가능한 형태. 즉 Object여야 한다. 우리는 이미 만들어진 태그를 그 태그에 해당되는 객체를 찾아서 그 객체를 대상으로 어떠한 메소드를 호출한다거나 그 객체의 property 값을 가져온다거나 하는 방법으로 객체를 제어할 수 있다.
객체를 제어하는 방법을 살펴보자.
var imgs = document.getElementsByTagName(‘img’);
- 태그 네임을 이용해서 Element 객체를 가져온다.
- 그럼 이 메소드의 인자로 Img라는 인자를 주게 되면 img라는 태그의 이름을 가지고 있는 모든 element를 가지고 와서 그 결과를 리턴해준다.
여기서 elements 라는 단어를 통해 결과가 복수의 값이 될 것이라는 것을 유추해볼 수 있다. 따라서 이 메소드는 배열과 같은 형식으로 결과값을 리턴한다. 따라서 아래와 같이 대괄호 안에 해당하는 숫자를 입력하면
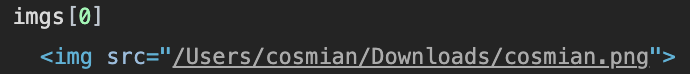
imgs[0] 으로 대괄호가 사라지고 '이미지 태그에 해당하는 값' 만을 가져올 수 있다.

즉, img[0]은 위 HTML 이미지 태그를 의미하는 객체가 된 것이다.
imgs[0].style.width="200px";
위와 같은 코드를 입력하면 이미지의 크기가 바뀐다.
이미 화면에 만들어진 img 태그를 우리가 HTML을 통해서 변경할 수는 없고, 화면에 출력되기 전에 HTML 코드를 통해서 변경해야만 한다. 그런데 이미 화면에 렌더링이 끝난 저 이미지 태그를 수정하기 위해서는 저 태그를 의미하는 객체를 찾아내야 하는데 바로 우리는 그 객체를 var imgs = document.getElementsByTagName(‘img’); 로 찾아낸 것이다. 그렇게 찾아낸 객체에 스타일 값을 주면 그 객체가 가르키는 태그의 스타일 값이 변경된다. 즉, 동적(Dynamic)으로 변경된다. 이것이 객체화이다. Javascript 그리고 브라우저는 웹브라우저의 아주 많은 것들을 객체를 통해서 우리에게 제공한다. 그리고 우리는 그 객체를 통해서 브라우저를 제어할 수 있게 된다.
요약하자면 브라우저, 웹페이지를 제어하기 위해서는 객체가 필요하고, 그 객체를 만드는 주체는 웹브라우저가 만들어서 준비를 해놓는 것이고, 우리는 그 준비된 객체를 자바스크립트라는 언어를 통해서 제어하는 것을 통해서 웹브라우저 혹은 문서를 제어할 수 있게 된다.

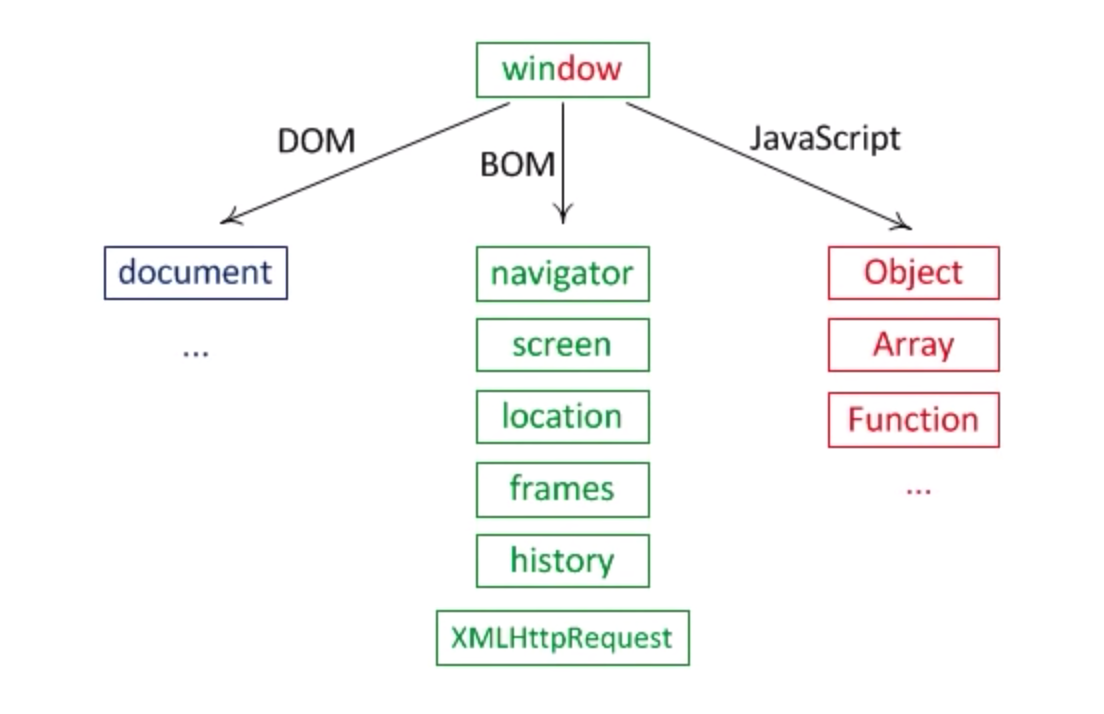
window라는 객체는 전역객체, window 및 frame과 같은 것을 제어하기 위한 객체이다.
window의 property 중에는 'document' 라는 property가 있다. 이를 불러오기 위해서는 window.document 라고 입력하면 되는데 window 객체는 전역객체라는 특수한 객체이기 때문에 생략가능하다. 'document'는 웹페이지에 있는 문서태그(body, img 태그 등)를 제어하는 역할을 한다. document라는 객체가 가지고 있는 기능을 DOM(Document Object Model)라고 한다.
현재 이 웹브라우저가 가르키고 있는 url을 알아낸다거나, 이 웹브라우저가 표시하고 있는 페이지를 reload 한다거나, 또는 alert 창을 띄운다거나 이러한 것들을 담당하는 객체를 BOM(브라우저 오브젝트 모델)이라고 한다. 이 객체는 윈도우 객체의 property들에 저장되어 있다.
즉, document라는 것도 window 객체의 property고, BOM 이라는 것을 위해서 브라우저가 우리에게 제공하는 객체 역시도 window 객체의 property이다. document 라는 property는 문서를 제어하는 아주 중요한 역할을 하는 객체가 담겨있기 때문에 이 property는 역시 window의 property이긴 하지만 별도로 DOM 이라는 분류를 쓰고 있다.
window 객체의 또 다른 property에는 Javascript core가 있다. Javascript라는 언어는 이것을 통해서 브라우저를 제어할 수 있고, 구글 앱스 스크립트 (GAS), node.js와 같은 서버측 자바스크립트를 제어할 수도 있다. 하지만 DOM과 BOM은 브라우저라는 호스트 환경에서만 존재하는 객체들이다. 만약 제어하는 대상이 GAS나 node.js라면 DOM과 BOM은 존재하지 않으며 다른 객체들이 존재한다. 하지만 이 각각의 것들을 제어하는 공통의 언어는 Javascript이다. 그리고 자바스크립트는 자바스크립트가 자체적으로 가지고 있는 객체들이 존재하는데 Array, Function, Date, Object 이런 여러가지 객체들이 해당한다. 그렇기 때문에 Javascript core에 해당하는 이 객체들은 그 호스트 환경이 무엇이던간에 그것이 Javascript를 통해서 제어하는 시스템이라면 공통적으로 이러한 객체들을 가지고 있다.
'etc' 카테고리의 다른 글
| HTTP란? (0) | 2019.11.26 |
|---|---|
| Naming case (네이밍 케이스) (0) | 2019.11.14 |
| 동기(Synchronous)와 비동기(Asynchronous)의 차이 (0) | 2019.11.12 |
| Single source of truth란? (0) | 2019.11.12 |
| [번역] Statement와 Expression의 차이 (Javascript) (0) | 2019.11.08 |




