Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Hackerrank #해커랭크 #python #파이썬 #알고리즘 #Algorithm
- javascript #statement #expression #difference
- 블로그만들기 #웹사이트만들기 #
- single source of truth란 #single source of truth #자료의중복 #자료의비정합성 #비정합성 #리팩토링
- 고스트 블로그 #
- javascript '===' #javascript #TIL #Today I Learned #기록 #회고
- hackerrank #python #algorithm #해커랭크 #파이썬 #알고리즘
- TIL #Today I Learned #
- 불리언 #Boolean #number #string #symbol #null #undefined
- TIL #Today I Learned # 기록 # 회고 #Udemy
- 기록 #회고
- 자바스크립트 #javascript #datatype #데이터타입 #자료형
- javascript #event #onclick #js
- 강의 #느낀점 #snowfox #스노우폭스 #김승호회장
- #TIL #Today I Learned #기록 #회고 #ternary statement #swich statement #스위치 반복문 #
- 블로그 셀프제작
- 웹페이지제작 #
Archives
- Today
- Total
well-balanced
[JavaScript] '==' 과 '==='의 차이 본문

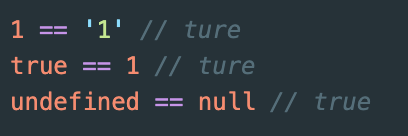
'==' : Eqaulity 연산자
== != 를 사용하면 연산이 되기 전에 피연산자들을 비교할 수 있는 형태로 변환시킨다.

'===' : Identity 연산자
=== !== 는 형변환을 하지 않고 비교 연산한다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] getter와 setter (0) | 2019.12.23 |
|---|---|
| [Hackerrank JavaScript] Loop (0) | 2019.12.22 |
| [node] 깃헙 웹사이트를 KST 기준으로 크롤링하는 방법 (0) | 2019.11.24 |
| [Javascript] event (onclick, onchange, onkeydown) (0) | 2019.10.31 |
Comments


