Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- TIL #Today I Learned #
- Hackerrank #해커랭크 #python #파이썬 #알고리즘 #Algorithm
- 자바스크립트 #javascript #datatype #데이터타입 #자료형
- 블로그 셀프제작
- TIL #Today I Learned # 기록 # 회고 #Udemy
- 불리언 #Boolean #number #string #symbol #null #undefined
- 블로그만들기 #웹사이트만들기 #
- 강의 #느낀점 #snowfox #스노우폭스 #김승호회장
- 기록 #회고
- 웹페이지제작 #
- javascript #event #onclick #js
- javascript '===' #javascript #TIL #Today I Learned #기록 #회고
- 고스트 블로그 #
- javascript #statement #expression #difference
- #TIL #Today I Learned #기록 #회고 #ternary statement #swich statement #스위치 반복문 #
- single source of truth란 #single source of truth #자료의중복 #자료의비정합성 #비정합성 #리팩토링
- hackerrank #python #algorithm #해커랭크 #파이썬 #알고리즘
Archives
- Today
- Total
well-balanced
express의 render 메소드 본문
express에 내장된 render 메소드의 역할은 view 파일을 렌더링하고, 렌더링된 HTML 문자열을 클라이언트에게 보내는 역할을 한다.
사용법을 알아보자.
const express = require('express');
const app = express();
const hbs = require('express-handlebars');
app.engine('hbs',hbs({
extname:'hbs',
defaultLayout:'layout',
layoutDir: __dirname+'/views/layouts',
partialsDir: __dirname+'/views/partials'
}));
app.get('/', (req, res)=>{
res.status(200).render(__dirname+'/views/index.hbs')
})
app.listen(3000,()=> {
console.log('The server is running on Port 3000')
})전체적인 코드의 내용은 app.engine 메소드를 활용하여 hbs 확장자를 선언하고, app.get 메소드로 통신하고 render 메소드에 현재경로+ index.hbs 파일이 있는 경로를 인자로 넘겨주면 views 파일 안에 있는 index.hbs 파일이 렌더링되어 화면에 출력된다.
아래와 같이 app.set 메소드를 활용하면 render 메소드 내에서 확장자를 생략할 수 있다.
app.set('view engine', 'hbs');
app.get('/', (req, res)=>{
res.status(200).render(__dirname+'/views/index')
})

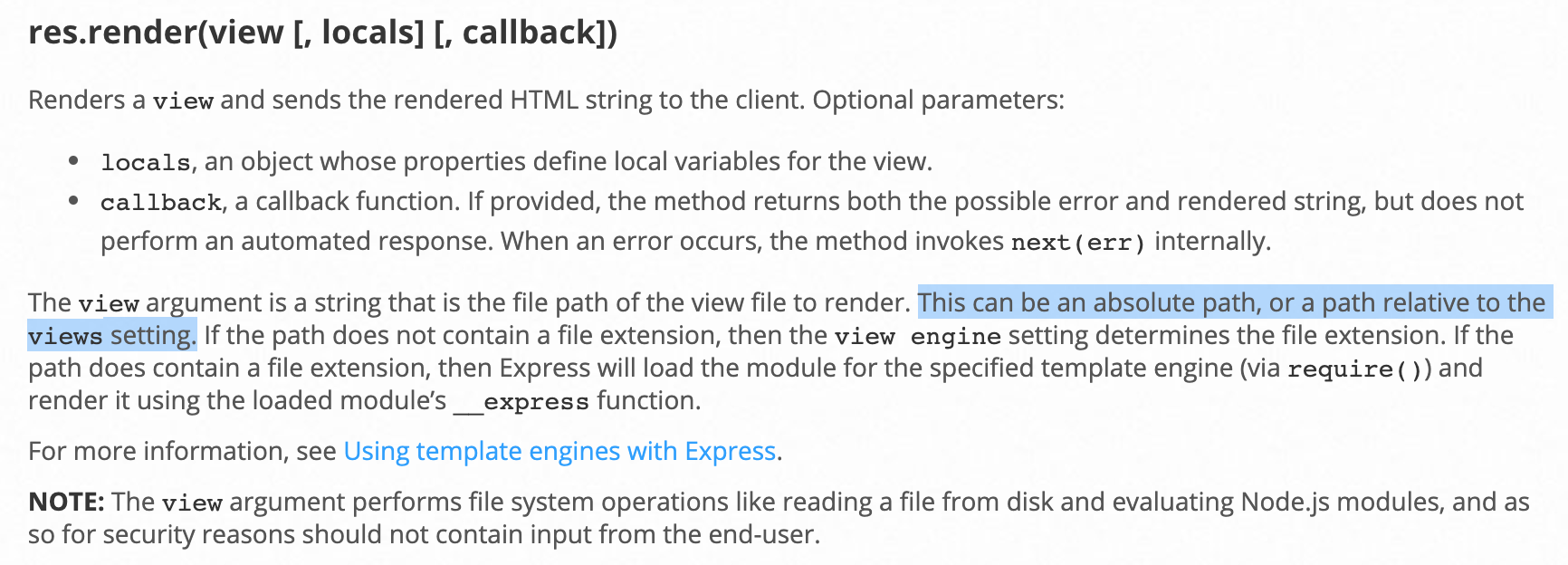
그리고 render 메소드에서 view의 경로는 파일의 절대경로가 될 수도 있지만, 생략할 경우 'views' 라는 폴더에서 가져오도록 셋팅되어 있다. 그래서 아래와 같이 간단하게 코드를 쓸 수 있다.
app.get('/', (req, res)=>{
res.status(200).render('index')
})'etc' 카테고리의 다른 글
| 개발 트렌드를 읽는 방법들 (0) | 2020.03.01 |
|---|---|
| HTTP란? (0) | 2019.11.26 |
| Naming case (네이밍 케이스) (0) | 2019.11.14 |
| 'Object Model' 정리 (0) | 2019.11.13 |
| 동기(Synchronous)와 비동기(Asynchronous)의 차이 (0) | 2019.11.12 |
Comments




